| 登録画面の編集します | |||
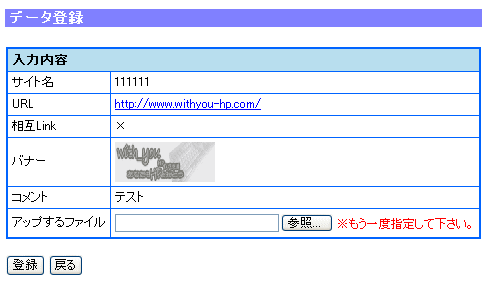
| ① lib/template/data-regist.htmlとdata-regist-admin.htmlを 開いて編集します。 ② 上記のタグ挿入する。 ③ lib/template/data-regist-preview.htmlを開き、[プレビュー]に表示させる箇所の編集します。 ④ 表に項目を追加して、表示させたい場所に
これを記入します。 |
 |
||
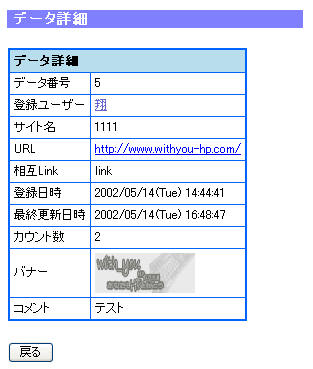
| 1.詳細ページの場合 lib/template/data-part/data/default.htmlを開きます。 表に項目を追加して、表示させたい場所に
を記入します。 2.検索結果
|
 |
||
| 編集画面を編集します。 | |||
| lib/template/data-edit.html・data-edit-admin.html・data-edit-preview.html 上記の①~⑤と同じようにします。 |
|
||
| すべて保存してアップロードします。 | |||
| 管理者認証を設定された場合 | |||
| lib/template/data-judge.html・data-judge-list.html・data-judge-preview.html | |||
| ここも同じように編集する必要があります。 |